SingleChildScrollView
Dart is the programming language for Flutter, the cross-platform development framework from Google that has taken the mobile world by storm.With Flutter and Dart, you can use a single code base to builds apps for iOS, Android, the web, and even the desktop and beyond. Getting Flutter and Android working together is no small feat. Linux may be a first-class citizen when it comes to developing with Flutter, but setting up Java, Android and the Android tool-chain can be a real hassle. This blog post shows how get Flutter working with Android SDK without installing Android Studio. Android Studio is a fully-fledged IDE. If you want to use a different development.
SingleChildScrollView class - widgets library, Now check how SingleChildScrollView + Column works. The column is used when we have to list widgets vertically on the screen and In any case, as a result, it might make sense to wrap the layout in a SingleChildScrollView. Simply doing so, however, usually results in a conflict between the Column, which typically tries to grow as big as it can, and the SingleChildScrollView, which provides its children with an infinite amount of space.
- You'll be able to study them slowly, and to use them as a cheat sheet later, when you are reading the rest of the site or experimenting with your own regular expressions. If you overdose, make sure not to miss the next page, which comes back down to Earth and talks about some really cool stuff: The 1001 ways to use Regex.
- For the next 2–3 months, we will be building our cross-platform app using Flutter, and I will be sharing lots of cheats that’d help you get started quickly as a beginner. You don’t have to worry yourself about how to start, as I will be sharing some of the cool stuff you can build using Flutter. Here is a link to my Flutter Cheat Sheet.
- Pycharm cheat sheet: Be a pycharm master with these helpful stuffs present in there. Big O Cheat Sheet: Big O chart and data structures operation, Everything here. Windows CMD Cheat Sheet: Windows command line cheat sheat. Unix Cheat Sheet: Unix Cheat Sheet. Flutter Cheat Sheet: Basic flutter commands and sample code.
Flutter Problem: Listview Vs Column + SingleChildScrollView, We can roll up and down and everything is fine! SingleChildScrollView supports following parameters: child: (Widget) — The widget that scrolls. SingleChildScrollView. A box in which a single widget can be scrolled. Example. Widget build (BuildContext context) {return LayoutBuilder (builder: (BuildContext
Flutter Forms: Improving UI/UX with SingleChildScrollView, A box in which a single widget can be scrolled. This widget is useful when you have a single box that will normally be entirely visible, for example a clock face in a time picker, but you need to make sure it can be scrolled if the container gets too small in one axis (the scroll direction). The column is used when we have to list widgets vertically on the screen and SingleChildScrollView widget provides scroll functionality for Column widgets. When we used SingleChildScrollView +
Intrinsic height
IntrinsicHeight class, IntrinsicHeight class. A widget that sizes its child to the child's intrinsic height. This class is useful, for example, when unlimited height is available and you would A widget that sizes its child to the child's intrinsic height. This class is useful, for example, when unlimited height is available and you would like a child that would otherwise attempt to expand infinitely to instead size itself to a more reasonable height.
what does android getIntrinsicHeight and getIntrinsicWidth mean , If you want to know the meaning of intrinsic, it is nothing but the actual property possessed by an object. In our case getIntrinsicWidth/Height If you want to know the meaning of intrinsic, it is nothing but the actual property possessed by an object. In our case getIntrinsicWidth/Height simply means to provide you with the default width/height of that drawable. This returns the exact size of the drawable which you have put in the resource folder without any modification.
Intrinsic Size, , and vertical margin and padding have no impact, though horizontal margin and padding do. Intrinsic Size In CSS, the intrinsic size of an element is the size it would be based on its content, if no external factors were applied to it. For example, inline elements are sized intrinsically: width, height, and vertical margin and padding have no impact, though horizontal margin and padding do.
Flutter Flexible
Flexible class, Using a Flexible widget gives a child of a Row, Column, or Flex the flexibility to expand to fill the available space in the main axis (e.g., horizontally for a Row or Using a Flexible widget gives a child of a Row, Column, or Flex the flexibility to expand to fill the available space in the main axis (e.g., horizontally for a Row or vertically for a Column), but, unlike Expanded, Flexible does not require the child to fill the available space.
Flexible (Flutter Widget of the Week), Use Flexible for resizing your widgets in rows and columns. You can use it to adjust how much Duration: 1:31Posted: May 17, 2019 Expanded is a shorthand for Flexible with tight fit. To clarify the issue, you can find the code of the Expanded class in flutter below. What you can see it extends the Flexiable class wih fit
Flutter Responsive Apps: Flexible vs Expanded | by marsgoat, When you wrap the container with a Flexible with a tight fit, the Flexible will ignore the height Duration: 11:15Posted: May 20, 2020 flutter_flexible # Flutter UI scalable layout scheme. Solve problem # Visual designers usually output only one screen design draft when we develop mobile app, we want to be able to adapt perfectly to different resolution devices. Implementation scheme # Scales to the width of the screen. The most suitable UI can scroll up and down. How to use # Import #
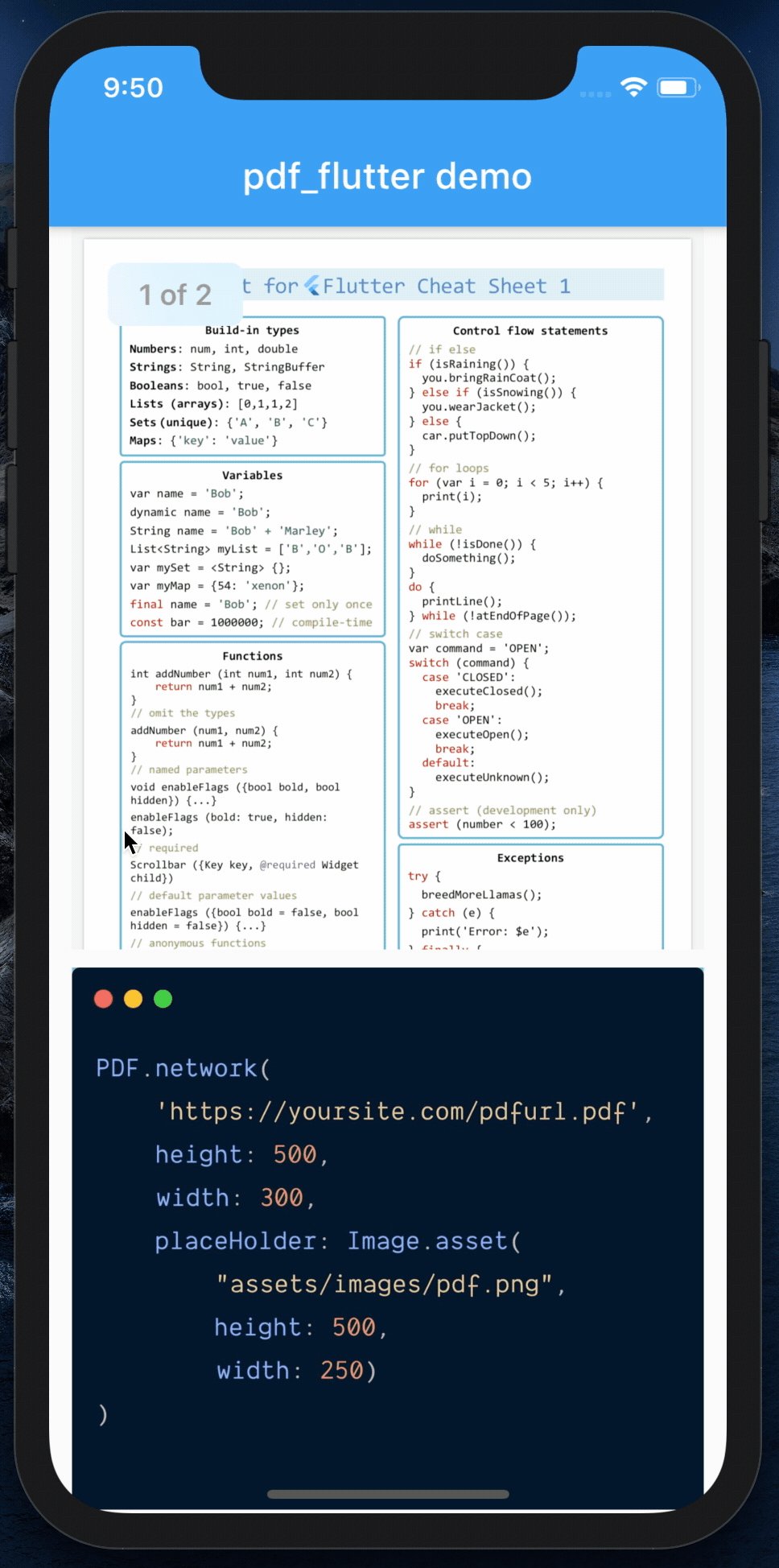
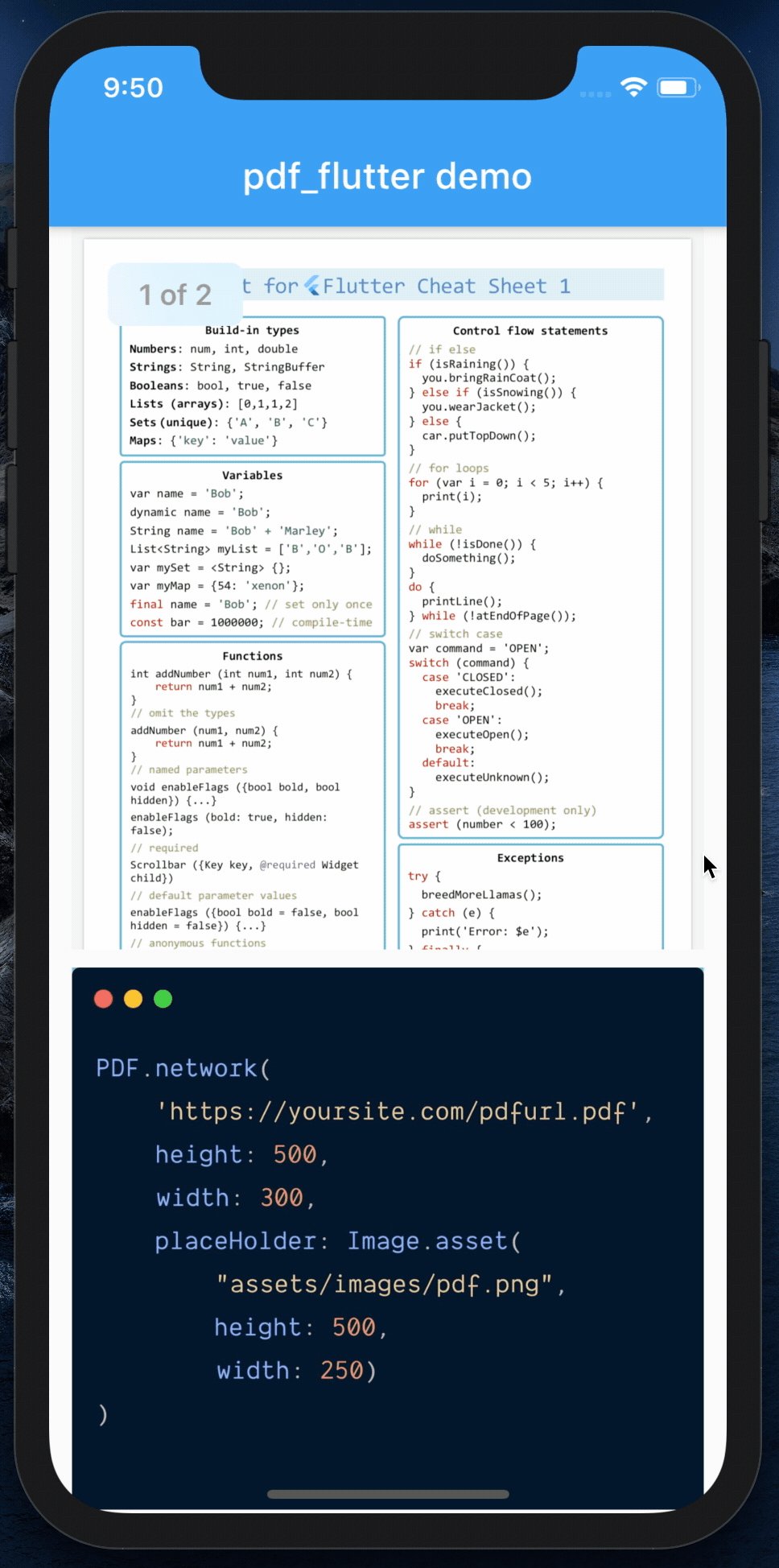
Flutter cheat sheet PDF

CHEAT SHEETS, Flutter Cheat Sheet 1. Fluter Cheat Sheet 1.pdf. FlutterCheetSheet1.pdf. download (1).png. Flutter Cheat Sheet 2. Flutter Cheat Sheet 2.pdf. FlutterCheetSheet1. cd <flutter app main folder> idea . Flutter IntelliJ cheat sheet (Windows/Linux version) Core workf l ow Run: shift-F10 S t art w/ o breakpoi nt s. Debug: shift-F9 S t art w/ B reakpoi nt s. Rel oad: ctrl- Hot rel oad changes. T arget sel ect or Run/ Debug uses t he t arget sel ect or:
Flutter Awesome Cheat Sheet for Beginners, At the beginning of this year, I had a meeting with my boss at work. We discussed extensively on a client's project requirements and all. He said Flutter Layout Cheat Sheet – ProAndroidDev - Free download as PDF File (.pdf), Text File (.txt) or read online for free. flutter layout cheat sheet
Flutter Layout Cheat Sheet. Do you need simple layout samples for , In case you are interested in a similar article about Animations, then visit Flutter Animations Cheat Sheet. Table of Contents. Row and Column I present you my set of Flutter layout code snippets. I will keep it short, sweet and simple with loads of visual examples. Still, it is work in progress — the catalogue of samples will grow.
Flutter BoxConstraints
The box layout model Render objects in the Flutter framework are laid out by a one-pass layout model which walks down the render tree passing constraints, then walks back up the render tree passing concrete geometry.
In Flutter, widgets are rendered by their underlying RenderBox objects. Render boxes are given constraints by their parent, and size themselves within those constraints. Constraints consist of minimum and maximum widths and heights; sizes consist of a specific width and height.
If you go to Flutter’s box.dart file and search for the BoxConstraints constructors, you’ll find the following: BoxConstraints . tight ( Size size ) : minWidth = size . width , maxWidth = size . width , minHeight = size . height , maxHeight = size . height ;
Flutter layout builder
eTour.com is the newest place to search, delivering top results from across the web. Content updated daily for software for floor plan design.
LayoutBuilder class Builds a widget tree that can depend on the parent widget's size. Similar to the Builder widget except that the framework calls the builder function at layout time and provides the parent widget's constraints. This is useful when the parent constrains the child's size and doesn't depend on the child's intrinsic size.
If you want a “big picture” understanding of the layout mechanism, start with Flutter’s approach to layout. Step 0: Create the app base code. Make sure to set up your environment, then do the following: Create a basic “Hello World” Flutter app. Change the app bar title and the app title as follows:
Flutter alignment
Align class, Alignment uses visual coordinates, which means increasing x moves the point from left to right. To support layouts with a right-to-left TextDirection, consider using The Alignment used in the following example defines a single point: (0.2 * width of FlutterLogo /2 + width of FlutterLogo /2, 0.6 * height of FlutterLogo /2 + height of FlutterLogo /2) = (36.0, 48.0). The Alignment class uses a coordinate system with an origin in the center of the Container, as shown with the Icon above.
Alignment class - painting library - Dart API, How to align widgets. To align a child widget within its parent you use the Align widget. If you know how to use the Center widget then you are Alignment(0.0, -0.5) represents a point that is horizontally centered with respect to the rectangle and vertically half way between the top edge and the center. Alignment(x, y) in a rectangle with height h and width w describes the point (x * w/2 + w/2, y * h/2 + h/2) in the coordinate system of the rectangle.
Layouts in Flutter, Text alignment center property setting only horizontal alignment. enter image description here. I used below code to set text vertically and Flutter – Center Align Text in Text Widget. The default alignment of text in a Text widget is left. And sometimes, based on the design requirements or some other situations, you may need to align the text in a Text widget to center. In this tutorial, we will align the text in a Text Widget to center. To center align the text in a Text widget, provide textAlign property with value TextAlign.center.
StackFit flutter
StackFit enum - rendering library - Dart API, Constants. expand → const StackFit. The constraints passed to the stack from its parent are tightened to the biggest size allowed. expand → const StackFit. The constraints passed to the stack from its parent are tightened to the biggest size allowed. For example, if the stack has loose constraints with a width in the range 10 to 100 and a height in the range 0 to 600, then the non-positioned children of the stack would all be sized as 100 pixels wide and 600 high.
fit property - Stack class - widgets library - Dart API, fit property. StackFit fit. final. How to size the non-positioned children in the stack. The constraints The constraints passed into the Stack from its parent are either loosened (StackFit.loose) or tightened to their biggest size Flutter 0.0.0
Stack class, topStart, TextDirection textDirection, StackFit fit: StackFit.loose, Overflow overflow: Overflow.clip, Clip clipBehavior: Clip.hardEdge, List<Widget> children: const The stack is a widget in Flutter that contains a list of widgets and positions them on top of the other. In other words, the stack allows developers to overlap multiple widgets into a single screen and renders them from bottom to top. Hence, the first widget is the bottommost item, and the last widget is the topmost item
Weight in flutter
Flutter LinearLayout weight alternative, Flutter's Row widget is equivalent to android's LinearLayout with android:orientation='horizontal' , and Column widget is equivalent to android's Flutter's Row widget is equivalent to android's LinearLayout with android:orientation='horizontal', and Column widget is equivalent to android's LinearLayout with android:orientation='vertical'. flex property of Flexible widget is equivalent weight property, you can wrap the Text widgets in a Flexible widget and specify the flex property.
Layouts in Flutter, With Android xml I would solve this with LinearLayout and two TextView s with weight=1 for each. What's the alternative for flutter? P.S. I know that you can solve Font weight has multiple values that can be supplied using the FontWeight consts. In addition to bold and normal you can supply actual weights by using FontWeight.w[weightValue] i.e. FontWeight
Flutter LinearLayout weight alternative, Customisable slider widget for retrieving a person's weight/mass. weight_slider 1.1.0. Published May 10, 2020 • covalsolutions.com. Flutter Android iOS. 5. → flutter: SIZE of Red: Size(375.0, 152.9) now we know that our Red panel has 375.0 as width and 152.9 as height. It was easy, right? Let’s go to obtain the position in which our Widget is located.
Error processing SSI fileHow to expand Row in flutter

Flutter Layout Row / Column - share width, expand height, Have a look at IntrinsicHeight ; wrapping the root Row should provide the effect you're looking for: import 'package:flutter/material.dart'; void Flutter expand Container to fill remaining space of Row. Ask Question Asked 1 year, I want the row to expand fully and image takes as its size, then remain full
Flutter Expanded Widget. Helping you fill your rows and columns , If you want one of the widgets to expand to fill the extra space in the row or column, you can wrap it with an Expanded widget: Row( children: [ Flutter Layouts Walkthrough: Row, Column, Stack, Expanded, Padding Today I’m sharing a demo app that I’ve built to show how to use the most common layouts in Flutter. Full source code
Expanded class - widgets library - Dart API, Using an Expanded widget makes a child of a Row, Column, or Flex expand to fill the available space along the main axis (e.g., horizontally for a Row or Flutter & Firebase Course: Build a Complete App for iOS & Android 22 hours of in-depth content, taking you from the basics all the way up to more advanced topics. $18.99
Error processing SSI fileTextBaseline flutter
TextBaseline enum - dart:ui library, TextBaseline enum Null safety. A horizontal line used for aligning text. Constants. alphabetic → const TextBaseline. API docs for the textBaseline property from the Flex class, for the Dart programming language. textBaseline property - Flex class - widgets library - Dart API Flutter
textBaseline property - TextStyle class - painting , textBaseline property Null safety. TextBaseline? textBaseline. final. The common baseline that should be aligned between this text span and its parent text span, TextBaseline? textBaseline final The common baseline that should be aligned between this text span and its parent text span, or, for the root text spans, with the line box.
textBaseline property - Flex class - widgets library , I hope it helps after this long time :) wrap the text widget with baseline widget. Baseline( baselineType: TextBaseline.alphabetic, child: Text( In this Google flutter code example we are going to learn how to use Baseline widget in Flutter. You can copy and adopt this source code example to your android project without reinventing the wheel. The comments on the code provide more detailed explanation
Flutter Commands Cheat Sheet Free
Error processing SSI fileFlutter Clean Command
Flutter Baseline example
Baseline Class Widget - Flutter Programming, Baseline. Edit this page. A widget that positions its child according to the child's baseline. Example. _. _. _. multitasking. Center( child: Container( color: In this Google flutter code example we are going to learn how to use Baseline widget in Flutter. You can copy and adopt this source code example to your android project without reinventing the wheel. The comments on the code provide more detailed explanation
Baseline, In this Google flutter code example we are going to learn how to use Baseline widget in Flutter. Baseline class A widget that positions its child according to the child's baseline. This widget shifts the child down such that the child's baseline (or the bottom of the child, if the child has no baseline) is baseline logical pixels below the top of this box, then sizes this box to contain the child.
Basic Flutter layout concepts, baseline if you require for the baseline of different text be aligned. Row( crossAxisAlignment: CrossAxisAlignment.baseline, textBaseline: Flutter is different from other frameworks because its UI is built in code, not (for example) in an XML file or similar. Widgets are the basic building blocks of a Flutter UI. As you progress through this codelab, you’ll learn that almost everything in Flutter is a widget.
Error processing SSI fileMore Articles
