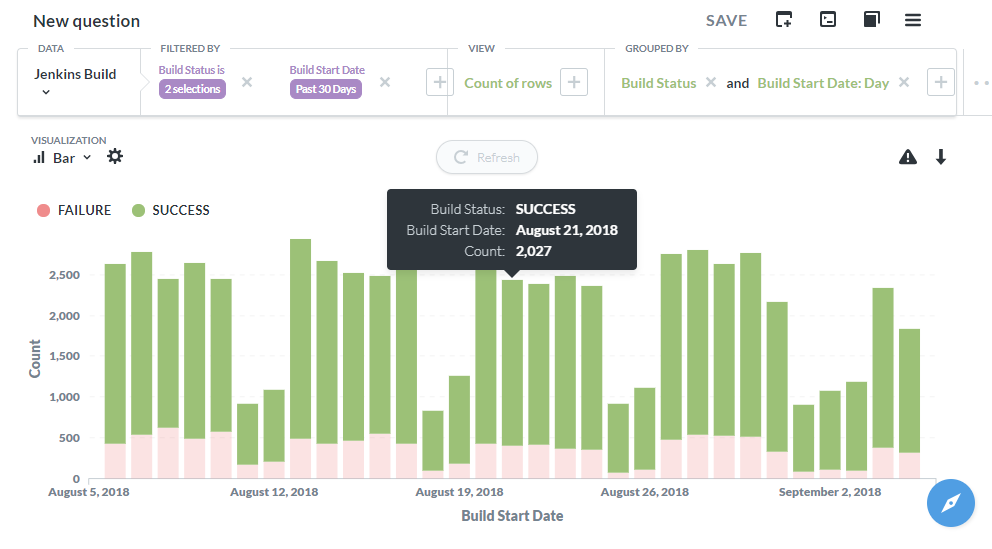
If a stacked bar chart was created when multiple series existed but due to a filter changing, a filter's value being dynamic, or data changing only one series shows the bar chart fails to function as expected. In a real world example thi. Now, you can select the cells B21: E35, and click in Charts - Columns - 2D Stacked Column. The chart will look like this. Once the chart is prepared, you can set the Base fill to no fill, and you get this chart, as shown below. Also, you may change the colour of the Start and End bars. Both bar and area charts can be stacked. Trend lines Another useful option for line, area, bar. Metabase will show you the bars in descending order of size, with a final bar at the bottom for items that didn't fit. If you have a bar chart like Count of Users by Age, where the x-axis is a number.
Example of a stacked bar chart. Each layer of the stack is represented by a different color. Our example is a simple bar chart, so we don’t need the stacking feature. You can add a goal line that specifies where you want numbers to be and Metabase can notify you when the graph raises or drops to. The most common pitfall at the data informed stage is being indecisive about the truth (and allowing multiple versions to co-exist). If the company has already reached product-market-fit, but is missing one of the crucial capabilities above, teams might think they have a shared understanding and single source of truth for data when in reality, they really don't.
The purpose of this article is to help you understand how to connect GitHub to Metabase. To do that, you will first be introduced to the concept of data analytics, business intelligence, and the roles they can play within your organization. A brief overview will also be provided for the two main tools you will use in this article – GitHub and Metabase.
At the end of this article, you will have a firm understanding of how to use Metabase as a business intelligence tool to monitor changes in your GitHub code repositories through the GitHub API and Hevo. You will also understand some of the benefits of using an easy to access business intelligence tool to lower the barrier of entering the gathered data insights so that non-technical staff will also be able to reap its benefits. This article assumes that the reader is familiar with the basic usage of Git and the command line.
Let’s see how this blog is structured for you:
What is Metabase?
Metabase is an open-source business intelligence tool that gives anyone access to data (typically a database), the ability to ask questions to their data and draw insights that may summarize the data. You can then present it in a new and digestible form or use graphs and charts to plot the statistics associated with that data. The main use of Metabase is as a data analytics/presentation layer over data stored in databases.
With Metabase, users can use a simple, intuitive user interface (UI), to run queries that return results that are clear and can be formatted in several ways. Some of the presentation options available are tables, line graphs, pie charts, bar charts, maps, etc. Another benefit of Metabase is that users must not be overly technical or skilled in interacting with databases using a declarative language like SQL to run queries. However, there is provision for power users who may want to run complex SQL queries as Metabase includes a SQL query engine that can be accessed directly from the UI.
For organizations that require access to data insights to all members of the organization, Metabase is a particularly good choice as dashboards can be created that show Key Performance Indicators (KPIs), metrics, and other information that the organization may want to track periodically. Once such a dashboard is built, the data it displays does not need to be manually updated to show the most current version as changes in the database to which Metabase is connected to, is automatically synchronized. It means that the data team will not need to respond to queries for the same kind of questions over and over again.
As Metabase is easy to use, members across the organization can be encouraged to explore their questions using Metabase and share their findings with their colleagues, team members, and across the organization. Metabase is open-source and freely available for anyone to use and host. The team behind Metabase also offers an enterprise solution for enterprises that may want to host Metabase on-premise to safeguard proprietary data or limit access to certain data and dashboards based on the privileges/access rights within the enterprise. This managed solution provides support services. However, it is important to note that Metabase can also be hosted on cloud platforms like AWS, GCP, and Azure, with the attendant technical known-how required to run and scale such deployments.
2 Easy Methods to Connect GitHub to Metabase
There are two convenient methods to connect your data from GitHub to Metabase:
- Connect GitHub to Metabase Manually
To connect GitHub to Metabase manually, you will use an experimental Metabase HTTP driver that allows the use of a RESTful API as a data source. This method requires engineering skills and expertise. - Connect GitHub to Metabase Using Hevo
You can automate your data flow using Hevo. It is a fully automated platform and requires zero engineering skills from your side. It efficiently transfers GitHub data to Metabase for free.
What is GitHub?
In the world of software development, GitHub occupies a conspicuous position that shows its usefulness to the entire software development ecosystem and its clear market leader status. GitHub is a code hosting platform that offers built-in version control using Git, which is an open-source distributed version control system that is used for large and small projects. Git is used by all the major software companies, startups, and by any organization or individual that wants to track source code changes. Git is by far the most popular version control system in use today.
GitHub wraps Git and provides some additional features such as a hosted environment, advanced collaboration tools, and agile style process implementations that makes working on software development with a distributed team very efficient. Most open-source projects and enterprise projects are hosted on GitHub as it has both free and paid tiers. Like Git, which is the most popular version control system in the world, GitHub is the most popular Git enabled collaboration platform.
In this article, you will make use of GitHub’s API, which provides access to information about GitHub projects, users, repositories, issues, pull requests, teams, etc. For this specific example, you will use the user’s endpoint that gives information about the repositories owned by a user. A user, in this case, is an organization or individual that owns a GitHub user account.
What is Data Analytics?
Data analytics can be defined as the process of analyzing data in its raw form so that insights or conclusions can be made, which can then provide decision making. The importance of data analytics has grown in today’s world, which is increasingly data-driven. Data is being produced at phenomenal levels, and the information gleaned from this data can be the differentiator between a company and its competitors.
There are many kinds of data analytics, namely descriptive analytics, diagnostic analytics, predictive analytics, and prescriptive analytics. Descriptive analytics mainly deals with the summarization of historical data to better understand changes that have occurred over time. This article deals mainly with descriptive analytics using Metabase as the tool of choice. The other forms of analytics are beyond the scope of this article.
Benefits of Visualizing Data
As defined earlier, descriptive analytics is about summarizing historical data so that trends can be detected. It can be done most efficiently by leveraging visualization. Humans are visual creatures, and showing data using visualization techniques like charts, maps, or tables, makes it easier to reason data. Trends that are not visible while looking at hard numbers, suddenly pop off the page when they are put in visualizations. Therefore, an integral part of descriptive analytics is the visual presentation of the results of findings.
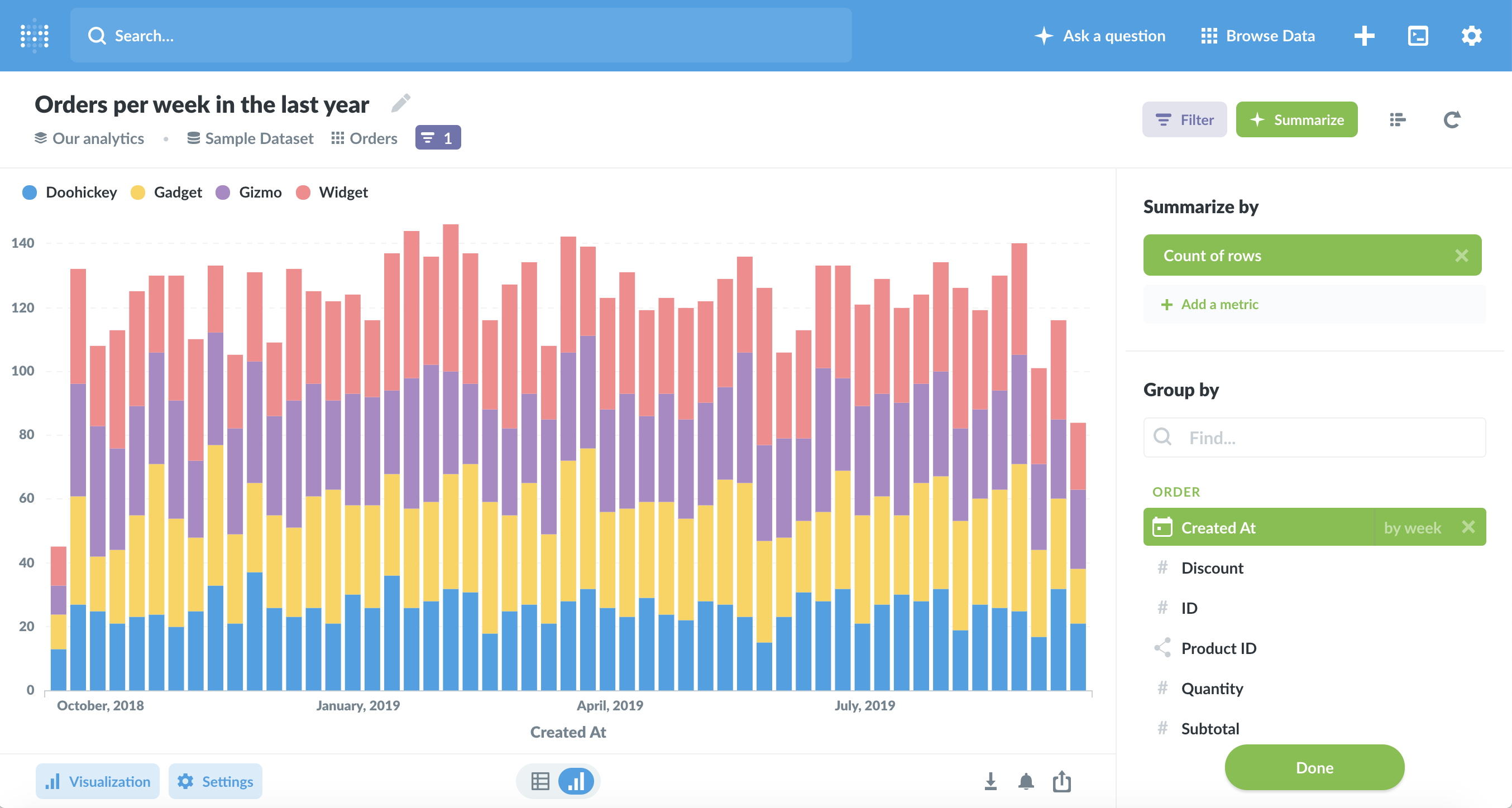
Metabase makes visualizing answers for the questions asked about your data, simple and straight-forward. You can choose from a wide selection of visualization tools that best describes your metric of interest. Below is an example of a dashboard created using Metabase that contains various visualizations.
Connect GitHub to Metabase Manually
Metabase was primarily built to support traditional databases like MySQL, PostgreSQL, SQL Server, in addition to cloud offerings like Amazon Athena, Google BigQuery, Snowflake, etc. as its data source. However, there are extensions by the community that provide access to other types of data sources. In this section of the tutorial, you are going to use the experimental Metabase HTTP Driver that allows the use of a RESTful API as a data source.
To connect GitHub to Metabase, you will use the HTTP driver to access the GitHub API and feed that in as a data source to Metabase. This section assumes that you have access to an installed Metabase instance, be that a local installation or a cloud-hosted installation. It is also assumed that you have a GitHub account because you will be querying the GitHub API as an authenticated user. GitHub API permits unauthenticated requests, but you should be aware that the limit on the number of requests per hour is significantly lower as compared to authenticated requests.

The first step to accomplish the aim of connecting GitHub to Metabase is to install the HTTP Driver. Since this is a community-supported solution and not an official Metabase driver, the steps required to achieve this are more.
Step 1: You will first clone the Metabase repository. It is assumed that you have Git installed. Fire up a terminal, and issue the following command:
Step 2: Next, change the directory to the folder in which you cloned the Metabase Git repository.
Step 3: Run the following command to install prerequisites for building drivers:
Step 4: Now, clone the HTTP Driver repository like so:
Step 5: Next, change the directory to the HTTP driver repository that you just cloned and run the following commands to build the HTTP driver:
Step 6: The last step of the set-up process is to copy the output of the build step which is a .jar file to a plugins folder that you will create within the Metabase directory and then you will restart Metabase. The commands to do so are shown below:
Step 7: The setup is now complete, and you are ready to start using the HTTP driver within Metabase. The HTTP driver currently supports only REST APIs that utilize JSON. To issue a query, within Metabase, use the “native” query editor. A sample query is shown below:
Step 8: Let us now construct a simple query that will hit the GitHub API for a particular user and list the public repositories associated with that user. For fun, we will use Metabase as the user. The full query is shown below:
If you do not have a GitHub account or do not want to issue the query as an authenticated GitHub user, you can use the simplified query below:
The sample results from the above query can be seen below:
With this setup, it is possible to try out other GitHub API endpoints, ask more questions from your GitHub data, and play around with the presentation styles.
Connect GitHub to Metabase Using Hevo
Hevo automates your data flow in minutes. It connects with a range of marketing applications and pulls data in easily. It provides a single source of truth for your marketing data. It makes sure that you have access to the most accurate and real-time data without any coding. It transfers GitHub data to any other data source for free.
You can connect GitHub to Metabase using the following steps:
- Connect: Connect your GitHub data with Hevo just by providing the credentials.
- Integrate: Integrate your data from multiple sources, store it in our No-Code Data Integration Platform, and make it analytics-ready.
- Analyze: Connect and visualize your unified data in Metabase and derive actionable insights in minutes.
Let’s talk about some amazing features of Hevo:
- Simple: Hevo offers a simple and intuitive user interface. It can be set-up in minutes. Hevo also has a minimal learning curve.
- Fully Automated: Hevo can automate your data flow without writing any custom codes. It will detect any errors in the data.
- Zero Maintenance: Hevo requires no maintenance from your side. Set-up once, and you are ready to go.
- Data Transformations: Hevo provides a simple interface to clean, transform, and enrich your data before moving it to your desired destination.
- Real-Time: Hevo provides data migration in real-time so that your data is analysis-ready always.
- Secure: Hevo makes sure that your data is safe and secure by offering two-factor authentication and end-to-end encryption.
Excited to use Hevo? If yes, then signup for a 14-day free trial today.
Conclusion
You have come to the end of this article. In this article, you were introduced to two prominent tools used extensively by software development teams and organizations around the world – GitHub and Metabase.
You were also introduced to data analytics, particularly descriptive analytics, how it can be used to analyze data, and the visualization techniques adopted to present that data. Thereafter, you took a whirlwind tour of the steps involved in setting up Metabase to allow it to consume APIs as a data source. You then used GitHub API to connect GitHub data for analysis inside of Metabase. It requires a lot of steps to take in, especially the portion that dealt with connecting an HTTP driver to Metabase. You may be wondering whether there is a more convenient way of achieving all that has been discussed above, and the answer is that there is a solution. Hevo, an integrated analytics platform that can act as a data warehouse through which you can load your GitHub data and send them to Metabase for free. them through a modern, unified interface.
Give Hevo a try by signing up for a 14-day free trial today.
Share your experience of connecting GitHub to Metabase in the comment section below.
Visualizing results

While tables are useful for looking up information or finding specific numbers, it's usually easier to see trends and make sense of data overall using charts.
In Metabase, an answer to a question can be visualized in a number of ways:
- Number
- Smart number
- Progress bar
- Gauge
- Table
- Line chart
- Bar chart
- Line + bar chart
- Row chart
- Area chart
- Scatterplot or bubble chart
- Pie/donut chart
- Funnel
- Map
To change how the answer to your question is displayed, click on the Visualization dropdown menu beneath the question builder bar.
If a particular visualization doesn’t really make sense for your answer, the format option will appear grayed-out in the dropdown menu. You can still select a grayed-out option, though you might need to click on the chart options gear icon to make your selection work with your data.
Once a question is answered, you can save or download the answer, or add it to a dashboard or Pulse.
Visualization types and options
Each visualization type has its own advanced options you can tweak. Just click the gear icon next to the visualization selector. Here's an overview of what you can do:

Numbers
This option is for displaying a single number, nice and big. The options for numbers include adding character prefixes or suffixes to it (so you can do things like put a currency symbol in front or a percent at the end), setting the number of decimal places you want to include, and multiplying your result by a number (like if you want to multiply a decimal by 100 to make it look like a percent).
Smart numbers
The Smart Number visualization is great for displaying how a single number has changed over time. To use this visualization, you'll need to have a single number grouped by a Time field, like the Count of Orders by Created At. The Smart Number will show you the value of the number during the most recent period, and below that you'll see how much the number has increased or decreased compared to its value in the period before that. The period is determined by your group-by field: if you're grouping by Day, the Smart Number will show you the most recent day compared to the day before that.
Metabase Stacked Bar Chart
By default, Smart Numbers will display increases as green (i.e. 'good') and decreases as red ('bad'). If your number is something where an increase is bad and a decrease is good (such as Bounce Rate, or Costs), you can reverse this behavior in the visualization settings:
Progress bars
Progress bars are for comparing a single number to a goal value that you set. Open up the chart options for your progress bar to choose a value for your goal, and Metabase will show you how far away your question's current result is from the goal.
Gauges
Ah, gauges: you either love 'em or you hate 'em. …Or you feel 'meh' about them, I guess. Whatever the case, gauges allow you to show a single number and where its value falls within a set of colored ranges that you can specify. By default, when you choose the Gauge visualization, Metabase will create red, yellow, and green ranges for you.
Open up the visualization settings to define your own ranges, choose colors for them, and optionally add labels to some or all of your ranges:
Tables
The Table option is good for looking at tabular data (duh), or for lists of things like users or orders. The visualization options for tables allow you to add, hide, or rearrange fields in the table you're looking at, as well as modify their formatting.
Rearranging, adding, and removing columns
Open up the visualization options for a table and you'll see the Columns tab, which displays all the columns currently being shown in the table. Below that you'll see a list of more columns from linked tables that you can add to the current table view.
To hide a column, click the X icon on it; that'll send it down to the 'More columns' area in case you want to bring it back. To add a linked column, just click the + icon on it, which will bring it to the 'Visible columns' section. Click and drag any of the columns listed there to rearrange the order in which they appear. Another super easy way to rearrange columns without having to open up the visualization settings is to simply click and drag on a column's heading to move it where you'd like it to go.
Note: changing these options doesn't change the actual table itself; it just creates a custom view of it that you can save as a 'question' in Metabase and refer back to later, share with others, or add to a dashboard.
Column formatting options
To format the display of any column in a table, click on the column heading and choose the Formatting option (you can also get there by clicking on the gear on any column when in the Columns tab of the visualization settings).
The options you see will be different depending on the type of column you're viewing:
Dates
Date stylegives you a bunch of different choices for how to display the date.Abbreviate names of days and months, when turned on, will turn things likeJanuarytoJan, andMondaytoMon.Show the timelets you decide whether or not to display the time, and if so, how. You can include hours and minutes, and additionally seconds and milliseconds.
Numbers
Show a mini bar chartwill display a small horizontal bar next to each number in this column to show its size relative to the other values in the column.Stylelets you choose to display the number as a plain number, a percent, in scientific notation, or as a currency.Separator stylegives you various options for how commas and periods are used to separate the number.Minimum number of decimal placesforces the number to be displayed with exactly this many decimal places.Multiply by a numbermultiplies each number in this column by whatever you type here. Just don't type an emoji here; it almost always causes a temporal vortex to manifest.Add a prefix/suffixlets you put a symbol, word, or whatever before or after each cell's value.
Currency Currency columns have all the same options as numbers, plus the following:
Unit of Currencylets you change the unit of currency from whatever the system default is.Currency label styleallows you to switch between displaying the currency label as a symbol, a code like (USD), or the full name of the currency.Where to display the unit of currencylets you toggle between showing the currency label in the column heading or in every cell in the column.
Formatting data in charts
While we're talking about formatting, we thought you should also know that you can access formatting options for the columns used in a chart. Just open the visualization options, select the Data tab:
Stacked Bar Graph
Then click on the gear icon next to the column that you want to format. Dates, numbers, and currencies tend to have the most useful formatting options.

Conditional table formatting
Sometimes is helpful to highlight certain rows or columns in your tables when they meet a specific condition. You can set up conditional formatting rules by going to the visualization settings while looking at any table, then clicking on the Formatting tab.
When you add a new rule, you'll first need to pick which column(s) should be affected. Your columns can be formatted in one of two ways:
- Single color: pick this if you want to highlight cells in the column if they're greater, less than, or equal to a specific number, or if they match or contain a certain word or phrase. You can optionally highlight the whole row of a cell that matches the condition you pick so that it's easier to spot as you scroll down your table.
- Color range: choose this option if you want to tint all the cells in the column from smallest to largest or vice a versa. This option is only available for numeric columns.
You can set as many rules on a table as you want. If two or more rules disagree with each other, the rule that's on the top of your list of rules will win. You can click and drag your rules to reorder them, and click on a rule to edit it.
Pivoted tables
If your table is a result that contains one numeric column and two grouping columns, Metabase will also automatically 'pivot' your table, like in the example below. What this does is it takes one of your columns and rotates it 90 degrees ('pivots' it) so that each of its values becomes a column heading. If you open up the visualization settings by clicking the gear icon, you can choose which column to pivot in case Metabase got it wrong; or you can also turn the pivoting behavior off entirely.
Line, bar, and area charts
Line charts are best for displaying the trend of a number over time, especially when you have lots of x-axis values. Bar charts are great for displaying a number grouped by a category (e.g., the number of users you have by country), and they can also be useful for showing a number over time if you have a smaller number of x-axis values (like orders per month this year).
Area charts are useful when comparing the proportions of two metrics over time. Both bar and area charts can be stacked.
Trend lines Another useful option for line, area, bar, and scatter charts is trend lines. If you have a question where you're grouping by a time field, open up the visualization options by clicking the gear icon, and turn the Show trend line toggle on to display a trend line. Metabase will choose the best type of line to fit to the trend of your series. This will even work if you have multiple numbers selected in the View section of your question. It won't work, however, if you have any groupings beyond the one time field.
Line + Bar charts
Also called Combo Charts, the Line + Bar chart lets you combine bars and lines (or areas) on the same chart.
Metabase will pick one of your series to display as a line, and another to display as a bar by default. Open up the visualization settings to change which series are lines, bars, or areas, and to change other per-series settings like colors. Click the down arrow icon on the right of a series to see additional options:
To use a Line + Bar chart, you'll either need to have two or more numbers selected in the View section of your question, with one or two grouping columns, like this…
…or you'll need a question with a single item in the View section, with two grouping columns, like this:
Row charts
If you're trying to group a number by a column that has a lot of possible values, like a Vendor or Product Title field, try visualizing it as a row chart. Metabase will show you the bars in descending order of size, with a final bar at the bottom for items that didn't fit.
Histograms
If you have a bar chart like Count of Users by Age, where the x-axis is a number, you'll get a special kind of chart called a histogram, where each bar represents a range of values (called a 'bin'). Note that Metabase will automatically bin your results any time you use a number as a grouping, even if you aren't viewing a bar chart. Questions that use latitude and longitude will also get binned automatically.
By default, Metabase will automatically choose a good way to bin your results. But you can change how many bins your result has, or turn the binning off entirely, by clicking on the number field you're grouping by, then clicking on the area to the right of the field name:
Options for line, bar, and area charts
These three charting types have very similar options, which are broken up into the following:
- Data — choose the fields you want to plot on your x and y axes. This is mostly useful if your table or result set contains more than two columns, like if you're trying to graph fields from an unaggregated table. You can also add additional metrics to your chart by clicking the
Add another serieslink below the y-axis dropdown, or break your current metric out by an additional dimension by clicking theAdd a series breakoutlink below the x-axis dropdown (note that you can't add an additional series breakout if you have more than one metric/series). - Display — here's where you can make some cosmetic changes, like setting colors, and stacking bar or area charts. With line and area charts, you can also change the line style (line, curve, or step). You can also set a goal line for your chart, display a trend line, or configure how your chart deals with x-axis points that have missing y-axis values.
- Axes — this is where you can hide axis markers or change their ranges, and turn split axes on or off. You can also configure the way your axes are scaled, if you're into that kind of thing.
- Labels — if you want to hide axis labels or customize them, here's where to go.
Scatterplots and bubble charts
Scatterplots are useful for visualizing the correlation between two variables, like comparing the age of your users vs. how many dollars they've spent on your products. To use a scatterplot, you'll need to ask a question that results in two numeric columns, like Count of Orders grouped by Customer Age. Alternatively, you can use a raw data table and select the two numeric fields you want to use in the chart options.
If you have a third numeric field, you can also create a bubble chart. Select the Scatter visualization, then open up the chart options and select a field in the bubble size dropdown. This field will be used to determine the size of each bubble on your chart. For example, you could use a field that contains the total dollar amount for each x-y pair — i.e., larger bubbles for larger total dollar amounts spent on orders.
Scatterplots and bubble charts also have similar chart options as line, bar, and area charts, including the option to display trend or goal lines.
Pie or donut charts
A pie or donut chart can be used when breaking out a metric by a single dimension, especially when the number of possible breakouts is small, like users by gender. If you have more than a few breakouts, like users per country, it's usually better to use a bar chart so that your users can more easily compare the relative sizes of each bar.
The options for pie charts let you choose which field to use as your measurement, and which one to use for the dimension (i.e., the pie slices). You can also customize the color of each piece slice, the pie chart's legend, whether or not to show each slice's percent of the whole in the legend, and the minimum size a slice needs to be in order for it to be displayed.
Funnel
Funnels are commonly used in e-commerce or sales to visualize how many customers are present within each step of a checkout flow or sales cycle. At their most general, funnels show you values broken out by steps, and the percent decrease between each successive step. To create a funnel in Metabase, you'll need to have a table with at least two columns: one column that contains the metric you're interested in, and another that contains the funnel's steps.
For example, I might have an Opportunities table, and I could create a question that gives me the number of sales leads broken out by a field that contains stages such as Prospecting, Qualification, Proposal, Negotiation, and Closed. In this example, the percentages shown along the x-axis tell you what percent of the total starting opportunities are still present at each subsequent step; so 18.89% of our total opportunities have made it all the way to being closed deals. The number below each percent is the actual value of the count at that step — in our example, the actual number of opportunities that are currently at each step. Together, these numbers help you figure out where you're losing your customers or users.
Maps
When you select the Map visualization setting, Metabase will automatically try and pick the best kind of map to use based on the table or result set you're currently looking at. Here are the maps that Metabase uses:
- United States Map — Creating a map of the United States from your data requires your results to contain a column that contains states. This lets you do things like visualize the count of your users broken out by state, with darker states representing more users.
- Country Map — To visualize your results in the format of a map of the world broken out by country, your result must contain a field with countries. (E.g., count of users by country.)
- Pin Map — If your table contains a latitude and longitude field, Metabase will try to display it as a pin map of the world. This will put one pin on the map for each row in your table, based on the latitude and longitude fields. You can try this with the Sample Dataset that's included in Metabase: start a new question and select the People table, use
raw datafor your view, and choose the Map option for your visualization. you'll see a map of the world, with each dot representing the latitude and longitude coordinates of a single person from the People table.
When you open up the Map options, you can manually switch between a region map (i.e., United States or world) and a pin map. If you're using a region map, you can also choose which field to use as the measurement, and which to use as the region (i.e. State or Country).
Metabase also allows administrators to add custom region maps via GeoJSON files through the Metabase Admin Panel.
Metabase Stacked Bar List
Next: Sharing and organizing questions
Metabase Stacked Bar Graph
Now let's learn about sharing and organizing your saved questions.
