Support for Emmet snippets and expansion is built right into Visual Studio Code, no extension required. Emmet 2.0 has support for the majority of the Emmet Actions including expanding Emmet abbreviations and snippets.
- C Plugin Visual Studio Code
- Visual Studio Gallery
- Plugin Visual Studio Code Windows 10
- Vs Code Plugin
- Plugin Visual Studio Code React
- Plugin Visual Studio Code Angular
- Visual Studio Code Marketplace
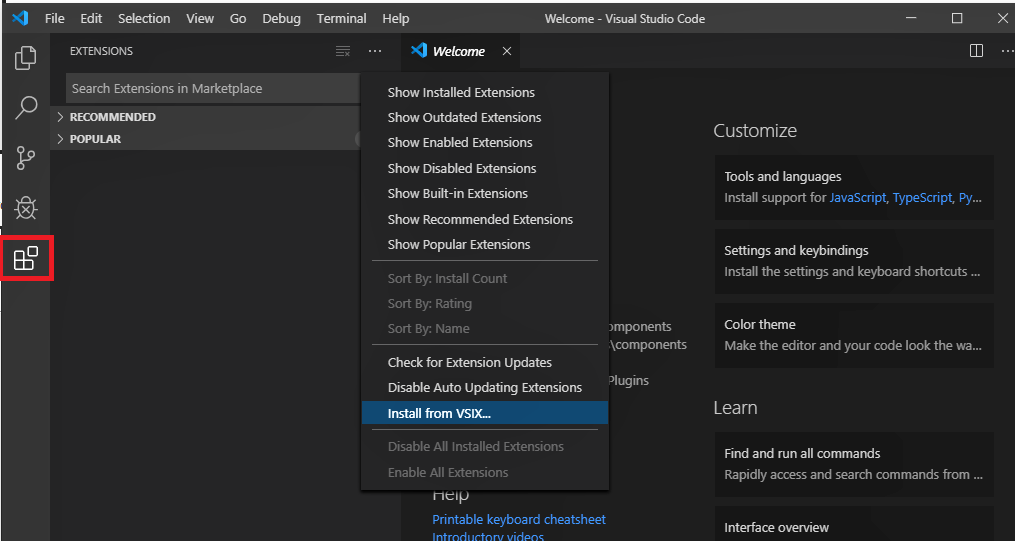
Emmet in Visual Studio Code. Support for Emmet snippets and expansion is built right into Visual Studio Code, no extension required. Emmet 2.0 has support for the majority of the Emmet Actions including expanding Emmet abbreviations and snippets. How to expand Emmet abbreviations and snippets. Open Visual Studio Code and ensure that the Pymakr Plugin has correctly installed. Generally, your device will be auto-detected. If this does not work, click All commands on the bottom of the Visual Studio Code window; In the list that appears, click Pymakr Extra List. Working with GitHub in VS Code. Using GitHub with Visual Studio Code lets you share your source code and collaborate with others. GitHub integration is provided through the GitHub Pull Requests and Issues extension. Install the GitHub Pull Requests and Issues extension. To get started with the GitHub in VS Code, you'll need to create an account and install the GitHub Pull Requests and Issues.
How to expand Emmet abbreviations and snippets
Emmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files, as well as any language that inherits from any of the above like handlebars and php.
When you start typing an Emmet abbreviation, you will see the abbreviation displayed in the suggestion list. If you have the suggestion documentation fly-out open, you will see a preview of the expansion as you type. If you are in a stylesheet file, the expanded abbreviation shows up in the suggestion list sorted among the other CSS suggestions.
Using Tab for Emmet expansions
If you want to use the Tab key for expanding the Emmet abbreviations, add the following setting:
This setting allows using the Tab key for indentation when text is not an Emmet abbreviation.
Emmet when quickSuggestions are disabled
If you have disabled the editor.quickSuggestionssetting, you won't see suggestions as you type. You can still trigger suggestions manually by pressing ⌃Space (Windows, Linux Ctrl+Space) and see the preview.
Disable Emmet in suggestions
If you don't want to see Emmet abbreviations in suggestions at all, then use the following setting:
You can still use the command Emmet: Expand Abbreviation to expand your abbreviations. You can also bind any keyboard shortcut to the command id editor.emmet.action.expandAbbreviation as well.
Emmet suggestion ordering
To ensure Emmet suggestions are always on top in the suggestion list, add the following settings:
Emmet abbreviations in other file types
To enable the Emmet abbreviation expansion in file types where it is not available by default, use the emmet.includeLanguages setting. Make sure to use language identifiers for both sides of the mapping, with the right side being the language identifier of an Emmet supported language (see the list above).
For example:
Emmet has no knowledge of these new languages, and so there might be Emmet suggestions showing up in non HTML/CSS contexts. To avoid this, you can use the following setting.
Note: If you used emmet.syntaxProfiles previously to map new file types, from VS Code 1.15 onwards you should use the setting emmet.includeLanguages instead. emmet.syntaxProfiles is meant for customizing the final output only.
Emmet with multi-cursors
You can use most of the Emmet actions with multi-cursors as well:
Using filters
Filters are special post-processors that modify the expanded abbreviation before it is output to the editor. There are 2 ways to use filters; either globally through the emmet.syntaxProfiles setting or directly in the current abbreviation.
Below is an example of the first approach using the emmet.syntaxProfiles setting to apply the bem filter for all the abbreviations in HTML files:
To provide a filter for just the current abbreviation, append the filter to your abbreviation. For example, div#page|c will apply the comment filter to the div#page abbreviation.
BEM filter (bem)
If you use the Block Element Modifier (BEM) way of writing HTML, then bem filters are very handy for you to use. To learn more about how to use bem filters, read BEM filter in Emmet.
You can customize this filter by using the bem.elementSeparator and bem.modifierSeparator preferences as documented in Emmet Preferences.
Comment filter (c)
This filter adds comments around important tags. By default, 'important tags' are those tags with id and/or class attribute.
For example div>div#page>p.title+p|c will be expanded to:
You can customize this filter by using the filter.commentTrigger, filter.commentAfter and filter.commentBefore preferences as documented in Emmet Preferences.
The format for the filter.commentAfter preference is different in VS Code Emmet 2.0.
For example, instead of:
in VS Code, you would use a simpler:
Trim filter (t)
This filter is applicable only when providing abbreviations for the Emmet: Wrap Individual Lines with Abbreviation command. It removes line markers from wrapped lines.
Using custom Emmet snippets
Custom Emmet snippets need to be defined in a json file named snippets.json. The emmet.extensionsPath setting should have the path to the directory containing this file.
Below is an example for the contents of this snippets.json file.
Authoring of Custom Snippets in Emmet 2.0 via the snippets.json file differs from the old way of doing the same in a few ways:
| Topic | Old Emmet | Emmet 2.0 |
|---|---|---|
| Snippets vs Abbreviations | Supports both in 2 separate properties called snippets and abbreviations | The 2 have been combined into a single property called snippets. See default HTML snippets and CSS snippets |
| CSS snippet names | Can contain : | Do not use : when defining snippet names. It is used to separate property name and value when Emmet tries to fuzzy match the given abbreviation to one of the snippets. |
| CSS snippet values | Can end with ; | Do not add ; at end of snippet value. Emmet will add the trailing ; based on the file type (css/less/scss vs sass/stylus) or the emmet preference set for css.propertyEnd, sass.propertyEnd, stylus.propertyEnd |
| Cursor location | ${cursor} or | can be used | Use only textmate syntax like ${1} for tab stops and cursor locations |
HTML Emmet snippets
HTML custom snippets are applicable to all other markup flavors like haml or pug. When snippet value is an abbreviation and not actual HTML, the appropriate transformations can be applied to get the right output as per the language type.
For example, for an unordered list with a list item, if your snippet value is ul>li, you can use the same snippet in html, haml, pug or slim, but if your snippet value is <ul><li></li></ul>, then it will work only in html files.
If you want a snippet for plain text, then surround the text with {}.
CSS Emmet snippets
Values for CSS Emmet snippets should be a complete property name and value pair.
CSS custom snippets are applicable to all other stylesheet flavors like scss, less or sass. Therefore, don't include a trailing ; at the end of the snippet value. Emmet will add it as needed based on whether the language requires it.
Do not use : in the snippet name. : is used to separate property name and value when Emmet tries to fuzzy match the abbreviation to one of the snippets.
Tab stops and cursors in custom snippets
The syntax for tab stops in custom Emmet snippets follows the Textmate snippets syntax.
- Use
${1},${2}for tab stops and${1:placeholder}for tab stops with placeholders. - Previously,
|or${cursor}was used to denote the cursor location in the custom Emmet snippet. This is no longer supported. Use${1}instead.
Emmet configuration
Below are Emmet settings that you can use to customize your Emmet experience in VS Code.
emmet.includeLanguagesUse this setting to add mapping between the language of your choice and one of the Emmet supported languages to enable Emmet in the former using the syntax of the latter. Make sure to use language ids for both sides of the mapping.
For example:
emmet.excludeLanguagesIf there is a language where you do not want to see Emmet expansions, add it in this setting which takes an array of language id strings.
emmet.syntaxProfilesSee Emmet Customization of output profile to learn how you can customize the output of your HTML abbreviations.
For example:
emmet.variablesCustomize variables used by Emmet snippets.
For example:
emmet.showExpandedAbbreviationControls the Emmet suggestions that show up in the suggestion/completion list.
Setting Value Description neverNever show Emmet abbreviations in the suggestion list for any language. inMarkupAndStylesheetFilesOnlyShow Emmet suggestions only for languages that are purely markup and stylesheet based ('html', 'pug', 'slim', 'haml', 'xml', 'xsl', 'css', 'scss', 'sass', 'less', 'stylus'). alwaysShow Emmet suggestions in all Emmet supported modes as well as the languages that have a mapping in the emmet.includeLanguagessetting.Note: In the
alwaysmode, the new Emmet implementation is not context aware. For example, if you are editing a JavaScript React file, you will get Emmet suggestions not only when writing markup but also while writing JavaScript.emmet.showAbbreviationSuggestionsShows possible emmet abbreviations as suggestions. It is
trueby default.For example, when you type
li, you get suggestions for all emmet snippets starting withlilikelink,link:css,link:faviconetc. This is helpful in learning Emmet snippets that you never knew existed unless you knew the Emmet cheatsheet by heart.Not applicable in stylesheets or when
emmet.showExpandedAbbreviationis set tonever.emmet.extensionsPathProvide the location of the directory that houses the
snippets.jsonfile which in turn has your custom snippets.emmet.triggerExpansionOnTabSet this to true to enable expanding Emmet abbreviations with Tab key. We use this setting to provide the appropriate fallback to provide indentation when there is no abbreviation to expand.
emmet.showSuggestionsAsSnippetsIf set to
true, then Emmet suggestions will be grouped along with other snippets allowing you to order them as pereditor.snippetSuggestionssetting. Set this totrueandeditor.snippetSuggestionstotop, to ensure that Emmet suggestions always show up on top among other suggestions.emmet.preferencesYou can use this setting to customize Emmet as documented in Emmet Preferences. The below customizations are currently supported:
css.propertyEndcss.valueSeparatorsass.propertyEndsass.valueSeparatorstylus.propertyEndstylus.valueSeparatorcss.unitAliasescss.intUnitcss.floatUnitbem.elementSeparatorbem.modifierSeparatorfilter.commentBeforefilter.commentTriggerfilter.commentAfterformat.noIndentTagsformat.forceIndentationForTagsprofile.allowCompactBooleancss.fuzzySearchMinScore
The format for the
filter.commentAfterpreference is different and simpler in Emmet 2.0.For example, instead of the older format
you would use
If you want support for any of the other preferences as documented in Emmet Preferences, please log a feature request.

Next steps
Emmet is just one of the great web developer features in VS Code. Read on to find out about:
- HTML - VS Code supports HTML with IntelliSense, closing tags, and formatting.
- CSS - We offer rich support for CSS, SCSS and Less.

Common questions
Custom tags do not get expanded in the suggestion list
Custom tags when used in an expression like MyTag>YourTag or MyTag.someclass do show up in the suggestion list. But when these are used on their own like MyTag, they do not appear in the suggestion list. This is designed so to avoid noise in the suggestion list as every word is a potential custom tag.
Add the following setting to enable expanding of Emmet abbreviations using tab which will expand custom tags in all cases.
C Plugin Visual Studio Code
My HTML snippets ending with + do not work?
HTML snippets ending with + like select+ and ul+ from the Emmet cheatsheet are not supported. This is a known issue in Emmet 2.0 Issue: emmetio/html-matcher#1. Workaround is to create your own custom Emmet snippets for such scenarios.
Where can I set all the preferences as documented in Emmet preferences
You can set the preferences using the setting emmet.preferences. Only a subset of the preferences that are documented in Emmet preferences can be customized. Please read the preferences section under Emmet configuration.
Any tips and tricks?
Of course!
- In CSS abbreviations, when you use
:, the left part is used to fuzzy match with the CSS property name and the right part is used to match with CSS property value. Take full advantage of this by using abbreviations likepos:f,trf:rx,fw:b, etc. - Use the new command Emmet: Wrap Individual Lines with Abbreviation instead of Emmet: Wrap with Abbreviation when you want each selected line to be wrapped by a repeater in the given abbreviation. For example, use
ul>li*to wrap selected lines in an unordered list with each line as a list item. - Explore all other Emmet features as documented in Emmet Actions.
- Don't hesitate to create your own custom Emmet snippets.
When you develop or refactor code, do you do it with paper and pen? Or do you use tools to make your job easier? If you don’t have the right plugins, it’s like you’re programming by hand.
Within the world of applications, we can find many channels to develop, for websites, for mobile phones, for televisions, libraries with different functionalities, plugins for browsers, etc … And to carry out this, we use different softwares to facilitate this task.
In recent years, within the JS community, there is one in particular that has gained relevance and has managed to be the leader for this type of development. We are talking about the Visual Studio Code. This IDE, will facilitate the tasks not only of the development with javascript and other languages, but what through its plugins, we will improve:
- Speed of development
- Detection of errors prematurely
- Repository management
- Optimization of our code
- Debugging
All this, we could achieve by selecting the appropriate plugins and their use. We talk about adequate, since we install more, the performance of our editor could be affected, in addition to being continuously alerting us.
Within these libraries that we could install to optimize our development with JS, we could divide them into the following categories:
- Snippets: it will help us accelerate our development by using abbreviations
- Syntax Highlighting: it will facilitate the detection of certain code by changes in its format, such as the colo
- Linter: detection of predefined errors in our code
- Formatting: formatting our code
- Browser: related to the browser and our editor
- Framework / library: referring to specific frameworks and libraries such as react, vue, angular, node…
- Testing: it will facilitate the creation and debugging with tests
Taking into account, that we were going to develop a generic JS application, the important plugins that we would add:
– VS Code JavaScript (ES6) snippets
Visual Studio Gallery
– ESLint: It will check your code taking into account your eslintrc configuration file
– npm Intellisense: Autocomplete npm modules in import declarations.
– npm: use package.json to validate installed dependencies
– Import Cost: shows the size of an imported package within the editor
– Beautify: helps you format the code
Plugin Visual Studio Code Windows 10
– Prettier Code Formatter: code formatter
– JS Refactor: JS code refactorizer
Vs Code Plugin
– JavaScript Booster: it will help us refactor and detect code that we can optimize
– Code Metrics: shows us the cyclomatic complexity of our code
– ESLint: JS validator
Plugin Visual Studio Code React
– BetterComments: Format our comments
– Wallaby.js: live from our code and help us debug our code
Plugin Visual Studio Code Angular
– Auto Close Tag: Close our tags automatically
– CDNjs: list of all libraries with their CDNs in JS
– Paste JSON as Code: convert our json file to any language
– GitLens: to debug and check git changes in our code
Visual Studio Code Marketplace
It is very important that we configure our development tools in the proper way. Surely we would be surprised if we saw a farmer digging with his hands, having the possibility of using a hoe or a tractor. Let’s not be with “Blacksmith’s house, wooden spoon.” With proper configuration, we will go faster with a better quality code.
Bibliography:
Artículos relacionados:
